Siempre queremos que nuestros post destaquen sobre el resto en Twitter para lograr atraer más visitas hacia la web. Con las Twitter Cards ofrecemos al usuario más información que el simple link y logramos aumentar el CTR, por lo que es una utilidad muy recomendable de utilizar.
O también llamadas tarjetas de twitter, son un sistema de contenidos enriquecidos en el que se permite ver una vista previa de la publicación con información sobre el autor, post y elementos multimedia.
Lo vemos en el siguiente ejemplo:
[POST] Cómo debe ser la estrategia en #Instagram para una empresa >> https://www.wanatop.com/blog/estrategia-instagram-para-empresas/ por @drocafull
— wanatop (@agenciawanatop) marzo 4, 2014
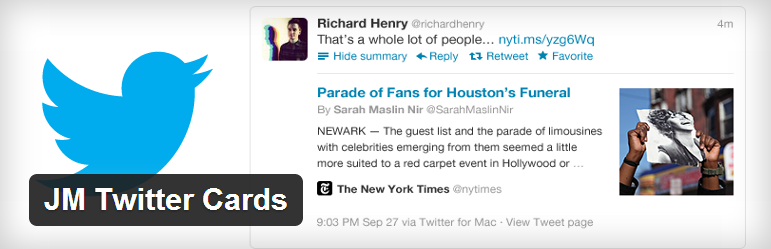
Podemos observar cómo se nos abre una pestaña en la que aparece el título del post, descripción, una imagen, twitter del autor y web, y enlace hacia la web.
Además, esto ofrece la posibilidad de marcar la autoría del post haya donde se comparte ya que saldrá indistintamente del perfil que lo twittea.
Contenidos
Tipos de Twitter Cards
Tenemos diferentes tipos y habrá que utilizarlas en consecuencia a nuestro objetivo. Por ejemplo, para un ecommerce las de producto son las más adecuadas, así como las de galería para webs de fotos o muy visuales.
Summary Card: Por defecto, incluye título, descripción, imagen y perfil de twitter.
Summary Card with Large Image: Similar al anterior pero con imagen de mayor tamaño.
Photo Card: Con imagen grande.
Gallery Card: Con previsualización de varias imágenes.
App Card: Con el perfil de una aplicación móvil.
Player Card: Para contenido con reproductor de audio/video/media.
Product Card: Especializado para ecommerce con una mejor representación del producto.
Cómo configurar las Twitter Cards
Se puede hacer de varias formas. Destacamos.
Twitter Cards manualmente
No es muy complicado pero requiere ciertos conocimientos en programación. Para que no te líes es recomendable que te leas antes la documentación que deja Twitter.
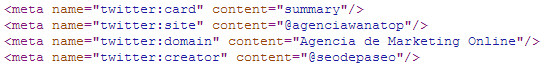
Lo principal es que generes antes del head unos códigos en el que le digas el tipo de tarjeta y los perfiles del autor y creador.
Te puedes ayudar a través de la página de validación, en la que luego debes introducir tu url para verificar la web.
Una vez la verifiques, tendrás que esperar a que Twitter te mande un correo confirmando la aprobación.
En la pestaña de «Validate & Apply», podrás ver una vista previa de cómo quedaría.
Twitter Cards con plugin WP SEO by Yoast
Es una forma fácil pero necesitas que tu CMS sea un WordPress y que tengas como plugin de SEO el de Yoast.
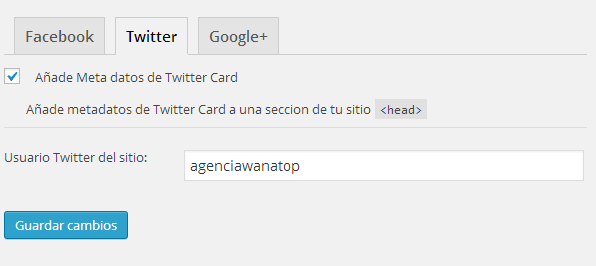
Simplemente debes ir a la configuración del plugin y en la parte de ajuste «Social», configurarlo en «Twitter».
En el caso de que tengas varios autores en la web o blog, debes estar configurados sus perfiles de twitter en su parte correspondiente de la zona de «Usuarios».
Por defecto, sale configurada el tipo de tarjeta «Summary». Si quieres cambiarla, deberás ir al editor del plugin, concretamente a wordpress-seo/frontend/class-twitter.php y allí dentro del código sustituir «Summary» por el tipo de tarjeta que deseas.
Posteriormente, debes validar la web, como en el caso anterior.
Plugin JM Twitter Cards
Si tienes WP y quieres tener una configuración más personalizada de la que te da el plugin de SEO by Yoast, puedes optar por el plugin JM Twitter Cards
Su uso es muy sencillo y es compatible tanto con el SEO by Yoast como con el «All in One SEO». Eso sí, debes acordarte de que si tienes instalado el de Yoast, no marcar la pestaña de Social.
La ventaja principal respecto al caso anterior, es que no necesitas modificar el código del plugin para seleccionar el tipo de tarjeta si no que lo tienes en su interfaz.
Una vez configurado, no te olvides de ir a validarlas y confirmar su aprobación.
En unas semanas, Twitter te empezará a ofrecer analíticas sobre las tarjetas y así podrás descubrir cuáles son los post que mejor se comparten y los que mayor CTR tienen. Unos datos fundamentales para lograr una mejor optimización.
No te olvides que esta no es la única funcionalidad de las twitter cards, si no que también puedes lograr generar emails con ellas para MailChimp como os explicamos en este post
Espero que os sea útil 😉
 Daniel Rocafull, Head of Social Advertising & Team Lead.
Daniel Rocafull, Head of Social Advertising & Team Lead.