Hoy vamos a analizar tres herramientas de Google muy útiles para nuestros desarrollos web, estas son:
1.- PageSpeed Insights
2.- Google Web Designer
PageSpeed Insights
Este programa nos permite ver la velocidad de carga de nuestra página web, además nos dice la razón de la carga lenta y qué podemos mejorar, esto es muy importante para el SEO de nuestra página.
Deberemos entrar e en la página. Luego una vez de «https://www.wanatop.com/category/seo/»entro deberemos poner la URL de la web:
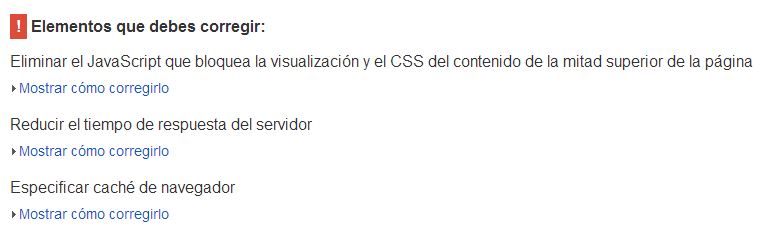
Y pulsamos en el botón analizar. Como podéis ver en esta herramienta no es necesario descargarse ningún programa. Nos tardará unos segundos mientras analiza nuestra web y nos mostrará un informe de qué cosas podemos mejorar para ganar velocidad de carga en nuestra página:
Si pulsamos encima de «Mostrar cómo corregirlo» veremos la solución a estos problemas, ya veis que es muy fácil. Cabe destacar que nos diferencia por dispositivo móvil y PC.
¿Carga rápido tu página? Ahora puedes corregirlo 😉
Google Web Designer
Con esta herramienta podremos realizar banners HTML 5 los cuales van muy bien para campañas de Google Ads.
Deberemos entrar en la siguiente URL: https://www.google.com/webdesigner/
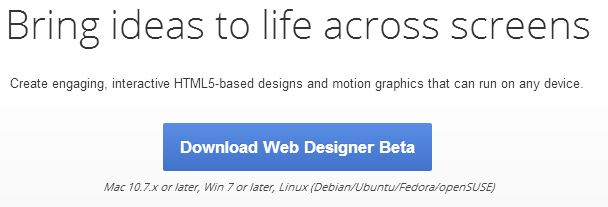
A continuación nos sale una página con la información que pongo en la imagen, deberemos pulsar en «Download Web Designer Beta», ahora solo nos queda ejecutar el programa y comenzar a trabajar con él. Veréis que es muy similar a Photoshop, al guardar los archivos te los guarda en HTML. Este programa funciona en Linux, Mac y Windows.
Os dejo un vídeo de ejemplo de la creación de un banner.
Web Starter Kit
Es un framework de Google para realizar páginas web sin mucho esfuerzo. Si os suena bootstrap, el concepto es muy similar pero Web starter kit de la mano de Google.
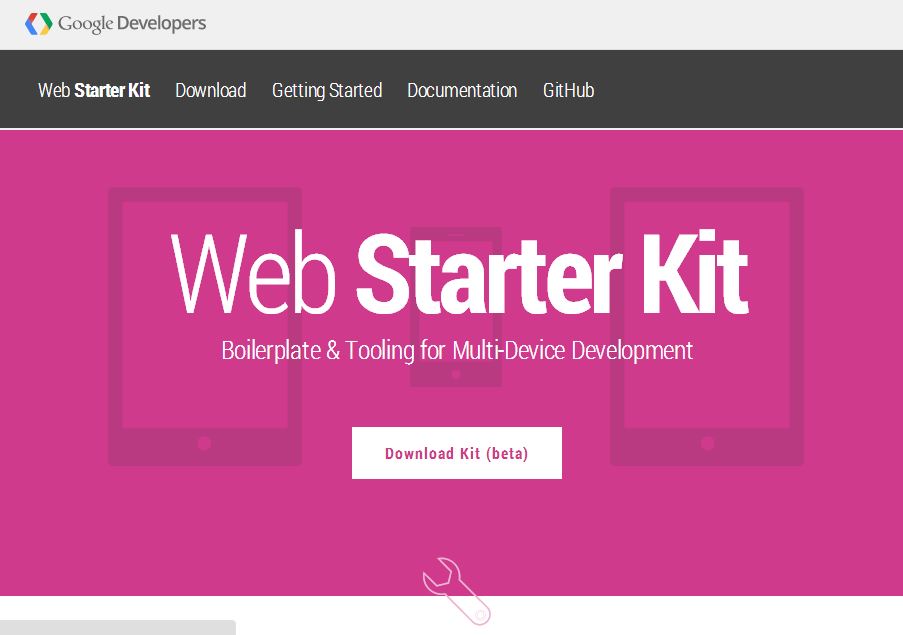
Para trabajar con ella deberemos entrar en la página https://developers.google.com/web/starter-kit/
Una vez dentro deberemos pulsar en Download Kit (beta), nos descargará un archivo .zip donde tendremos el framework. Ahora ya solo nos queda ir modificando los elementos, para ello os recomiendo que vayáis a la sección documentation y empecéis a leer la guía de uso, es muy sencilla, seguro que os es de utilidad.
Ahora podéis desarrollar sin esfuerzo y multidispositivo.
Si os ha sido útil, lo podéis compartir por vuestras redes sociales 🙂