Hace unos días, Twitter sacó un nuevo tipo de tarjeta enfocada a lograr más tráfico hacia la web y más conversiones, son las llamadas Website Card.
Este tipo de tarjeta, deben ser un buen recurso a utilizar para aquellas cuentas que usen su perfil con el objetivo de llevar al usuario hacia su página, ya que permite que estos tweets sean más vistos que el resto y así tener más posibilidades de hacer clic en el link
¿Qué es una Website Card?
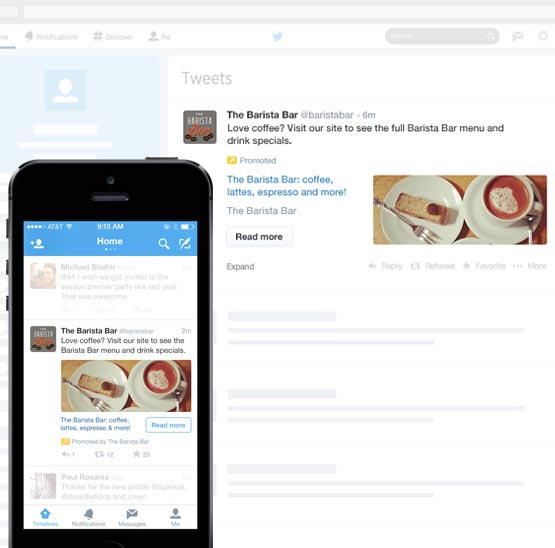
Como he comentado, la Website Card es un tipo de tarjeta que ofrece contenido de una página web dentro de un tweet y permite al usuario ir a esa página realizando un solo clic desde la tarjeta. Este tweet, viene con una imagen atractiva y un resumen rápido sobre la web.
Estos tweets, se abren automáticamente y dejan ver la información de la web a compartir, ganando tamaño dentro del timeline del usuario como si fuera una imagen, con la ventaja de que tiene un botón para que pueda hacer clic e ir a la web.
Este tipo de tarjetas, están pensadas para generar tráfico hacia la home, páginas de productos y servicios, o post importantes de un blog.
A diferencia de otros tipos de tarjetas, no se generan automáticamente, cada Website Card hay que crearla por lo que hay que elegir bien de cuál se hace para rentabilizar el tiempo.
¿Cómo creo una Website Card?
Para poder acceder a crearla, debes tener cuenta de anunciante o activadas las Twitter Card (las puedes activar como expliqué en este post). Se puede tener acceso mediante Ads Twitter, o en la ruleta de configuración en «Anuncios de Twitter»
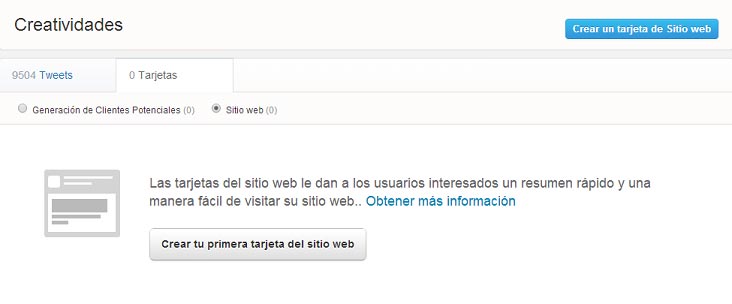
Una vez dentro, debes ir a Creatividades > Tarjetas, allí debes elegir en Tarjetas > Sitio Web y darle a «Crear tu primera tarjeta del sitio web»
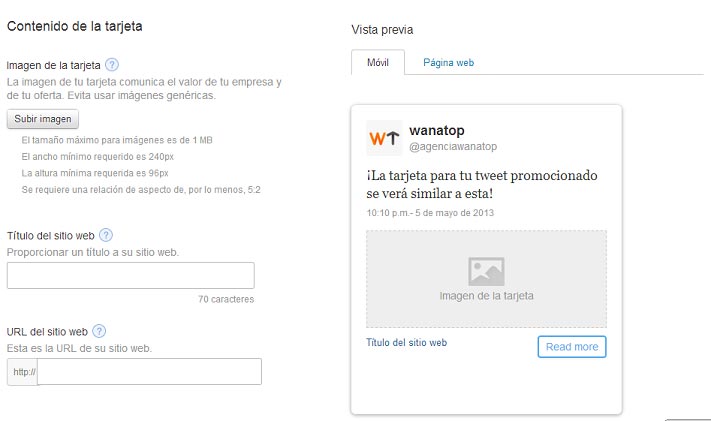
Llegamos a una pantalla donde nos salen los datos a rellenar en la Website Card. Importante rellenarlos todos y con el objetivo de llevar al usuario a nuestra web. Mientras lo rellenas, te saldrá una previsualización de como queda la tarjeta.
Una vez creada y guardada, solo queda hacer el tweet en el que vamos a compartirla. Para ello volvemos a la pantalla de Creatividades > Tarjetas > Sitio web, veremos que la Website Card que hemos creado está allí y que en la parte de abajo nos permite tanto editarla como compartirla.
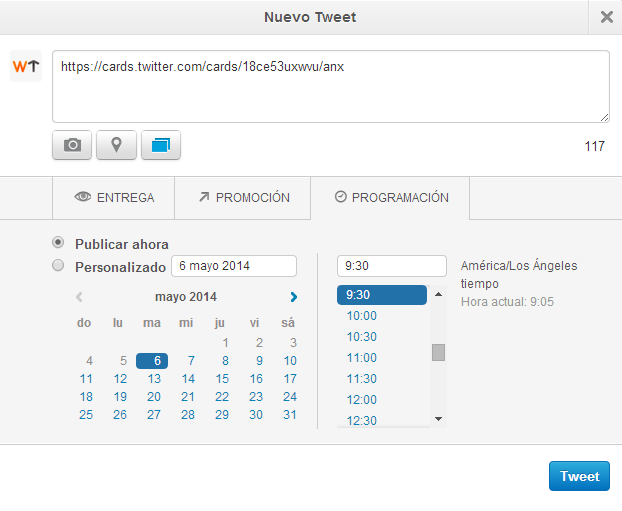
Procedemos a redactar el tweet. Podemos ver que estas tarjetas llevan una url que es la que genera la Website Card. Importante que el tweet lleve ese link.
Se pueden publicar en ese momento o programarla. El horario que lleva no es el mismo que en España, generalmente estará puesto el de EEUU con la hora actual del lugar que coge de referencia, por lo que habrá que calcular la hora en la que queremos que salga.
Si hemos optado por programarla, en Creatividades > Tarjetas > Tweets, se pueden filtrar los tweets que están programados. Puedes aprovechar esa sección para programar tweets con Twitter.
Cuando hayas compartido ya el tweet con la Website Card, dentro del panel donde se edita, podrás ver el número de clics que ha tenido.
Espero que os sirva esta información sobre un tipo de tarjeta en Twitter muy interesante, sobre todo para los e-commerce, de cara a tener más presencia en el timeline del usuario y ofrecer más información que en los 140 caracteres de un tweet normal.
Si te ha parecido interesante, compártelo 😉
 Daniel Rocafull, Head of Social Advertising & Team Lead.
Daniel Rocafull, Head of Social Advertising & Team Lead.