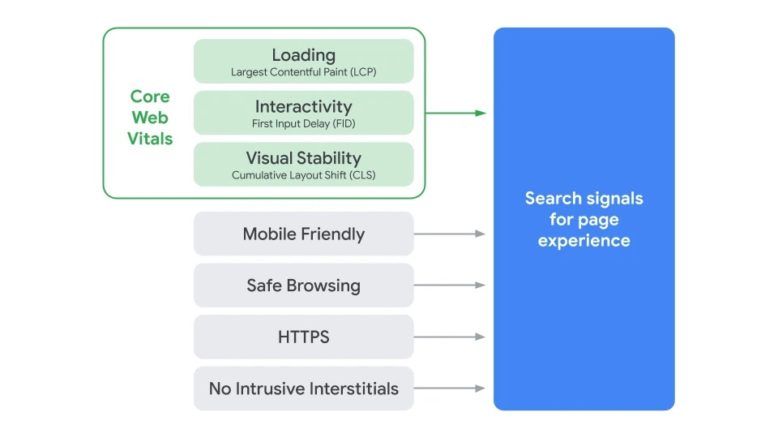
Como ya sabréis (y si no, os lo vamos a explicar ahora mismo), Google va a tener en cuenta para el posicionamiento orgánico en su buscador unos nuevos factores que se encargarán de medir la carga, interactividad y la estabilidad visual de nuestro sitio web, los llamados “Core Web Vitals”. La implementación de este cambio se irá realizando de manera gradual a partir de mediados de este mes de junio de 2021.
Dichos factores, no se tratan sino de una acción que busca establecer unos criterios unificados, simples, medibles y fáciles de entender, que nos ayuden a comprender cómo quiere Google que sean los sitios web y lo que se entiende como una buena experiencia para el usuario dentro de los mismos. Dicho de otro modo, nos van a ayudar a medir si nuestra web es rápida y usable.
Tiempo de carga, interactividad y estabilidad web serán los factores clave que se medirán con estas métricas.
Teniendo en cuenta esta situación, nuestra labor como agencia SEO será ser conocedores de estas métricas, ser capaces de medirlas, identificar problemas y poder optimizarlas para mantener nuestro posicionamiento orgánico dentro de Google.
Contenidos
¿Cuales son las Core Web Vitals?
Entendidas como las métricas vitales de nuestro sitio web, estas se van a centrar en medir la experiencia que brinda a los usuarios. Vamos a verlas a continuación para familiarizarnos y entenderlas una a una.
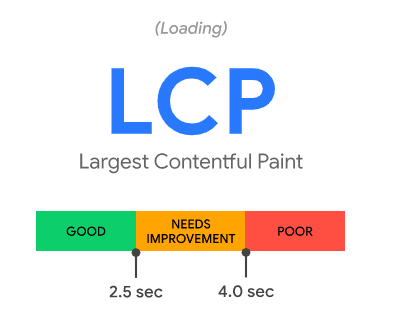
Largest Contentful Paint (LCP)
El Largest Contentful Paint es la métrica encargada de medir el tiempo de carga de nuestra web. Nos indica en segundos el tiempo que tarda la web en dibujar el elemento de mayor tamaño de la misma, en su parte “above the fold” (la primera impresión que se tiene de la web sin hacer scroll hacia abajo). Este elemento suele ser un cuadro de texto o una imagen.
Google recomienda que esta carga debe ocurrir en los primeros 2.5 segundos para una buena experiencia de usuario, marcando el límite en 4 segundos como momento donde tenemos que optimizar.
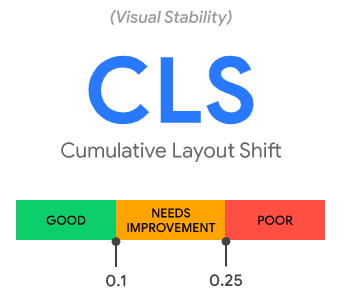
Cumulative Layout Shift (CLS)
El Cumulative Layout Shift será la métrica encargada de medir la estabilidad visual de nuestro sitio web. Se encarga de medir y puntuar como cambia el diseño y los elementos de nuestra página mientras esta o estos están cargando.
Google recomienda que la puntuación del CLS nunca supere el 0,1. En caso de superar el 0,25, tendremos que empezar a pensar en optimizar la estabilidad visual de nuestro sitio web.
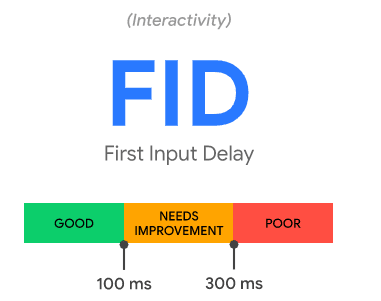
First Input Delay (FID)
El First imput delay es la métrica encargada de medir la Interactividad de nuestro sitio web. Mide en milisegundos el tiempo de respuesta desde que el usuario hace el primer clic en la web, hasta que el propio navegador le da una respuesta.
De esta manera, mide la primera impresión que se lleva el usuario de la velocidad, interactividad y tiempos de respuesta de nuestra web. Es especialmente importante en aquellas webs muy interactivas, donde el usuario tenga que relacionarse mucho con el sitio. Otras métricas como el TBT (Total blocking time) o el TTI (Time to interactive) están estrechamente relacionadas con el FID.
Google recomienda que dicho tiempo de respuesta no supere nunca los 100 milisegundos, marcando el límite en 300 milisegundos como tiempo en el que tendremos que empezar a optimizar.
¿Cómo podemos medir las Core Web Vitals?
Una vez somos conscientes de las métricas principales que se tienen en cuenta, debemos ser conocedores de las distintas herramientas que tenemos a nuestra disposición para poder medir dichas puntuaciones, siempre con el objetivo de optimizar, mejorar y analizar en mente.
Tenemos a nuestra disposición varias herramientas y extensiones que nos permitirán medirlas, pero vamos a recomendaros las 3 principales, a las que a nuestro juicio, son las más recomendables a la hora de medir los Core Web Vitals.
PageSpeed Insights:
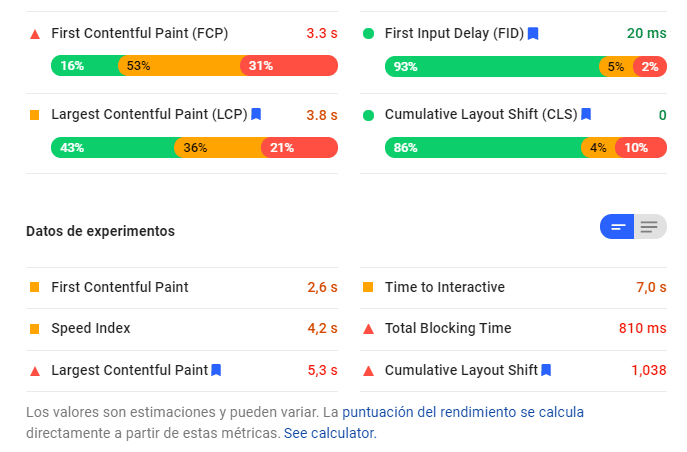
Desde la web de PageSpeed Insights de Google podremos medir los Core Web Vitals de nuestro sitio web. Recomendamos en especial utilizar esta herramienta, ya que nos dará indicaciones de otras optimizaciones, problemas y fallos, proporcionando una píldora de información con soluciones para los mismos.
Search console:
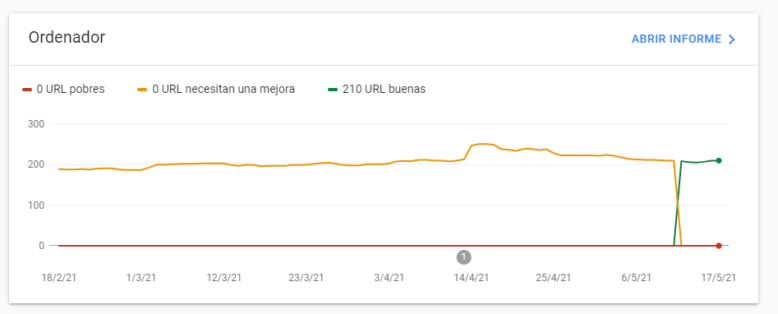
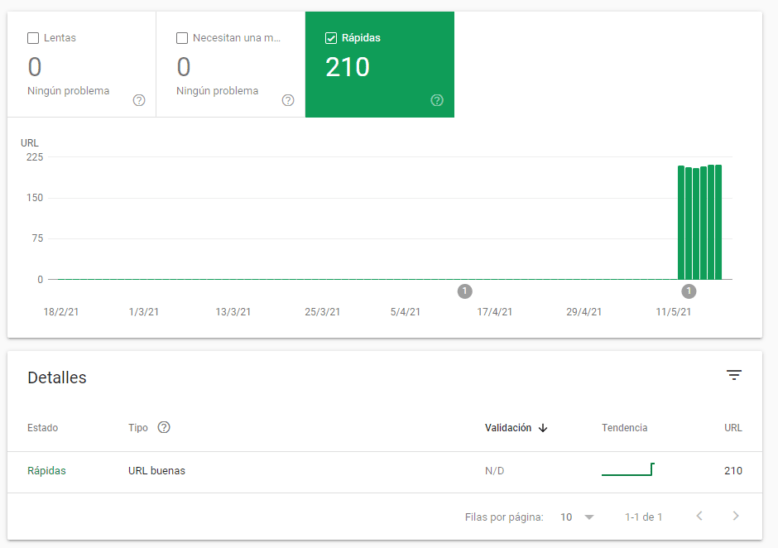
Si tenemos acceso a la propiedad de Search Console del sitio web, y Google ha recabado suficientes datos, nos proporcionará información de los Core Web Vitals de las urls de nuestra web, con los fallos principales y capacidad de mejora para las métricas.
A este apartado accederemos desde:
Apartado de Experiencia → Métricas web principales → Abrir informe
Consola de Google Chrome:
Desde la propia consola de Google Chrome (haciendo clic derecho inspeccionar) podremos ver la puntuación de los Core Web Vitals del sitio web que deseemos. Estas se verán sobre un fondo negro. Para activar la función, debemos hacer click en “los tres puntos” del menú de la consola, y activar la sección de los Core Web Vitals dentro del apartado de “Rendering”. Tenemos que tener en cuenta que las métricas arrojadas por este método se basarán en el dispositivo y la conexión a internet que tengas en el momento de la petición.
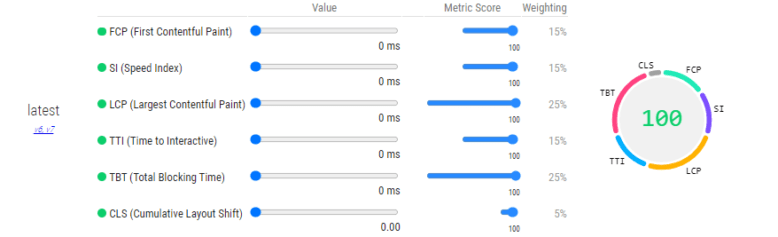
¿Qué valor tiene cada métrica para el informe de Lighthouse?
Basándonos en los datos oficiales de Google, tanto el LCP como el TBT supondrán un 25% cada uno de la puntuación final de nuestros sitios web. El FCP, SI y TTI tendrán un valor del 15% de nuestra puntuación, siendo el CLS la métrica que completa el valor del 100% con un 5%.
Como podemos observar, el TBT y el LCP tienen el mayor peso sobre la puntuación, mientras que el CLS tiene un peso bastante pequeño.
¿Por qué no aparece el FID?
Puesto que el valor del FID depende de medias realizadas en base a la experiencia de usuarios, Google prefiere utilizar otras métricas para medir la interactividad de la web, como el TTI, el TBT o el SI. A primera vista puede parecer que el FID no tiene valor, pero es engañoso, ya que las métricas anteriormente mencionadas están estrechamente vinculadas con el FID, por lo que tener una buena puntuación en estas ayudará a la optimización de este First Imput Delay,
¿Cuándo entrarán en vigor?
Si bien en mayo de 2020 se estableció el mes de mayo de 2021 como momento en el que se implementaría este update, hace poco Google ha confirmado en su blog que el cambio se implementará de forma progresiva a partir de mediados de este mes de junio de 2021, el cual durará hasta agosto de este mismo año.
“A partir de mediados de junio del 2021, empezaremos a tener en cuenta la experiencia en las páginas a la hora de posicionarlas. Sin embargo, este sistema de posicionamiento no se implementará por completo hasta finales de agosto […] iremos implementando el sistema poco a poco a lo largo de este periodo.”
Teniendo esto en mente, debemos preparar nuestros sitios web para que estén optimizados antes de la fecha de finalización de la puesta en vigor de la actualización.
Principales causas de fallos en las métricas y soluciones
A continuación, veremos cuales suelen ser los motivos por los cuales los Core Web Vitals tienen una puntuación baja, y que podemos hacer para optimizarlos.
¿Qué causa malas puntuaciones en el LCP?
Las malas puntuaciones en el LCP suelen estar ocasionadas por los siguientes motivos:
- Servidor antiguo o desactualizado que nos da respuestas lentas.
- Que nuestro sitio web tenga muchos recursos JS y/o CSS que bloqueen el renderizado de la página.
- Tiempos de carga lentos de los recursos (como imágenes).
- Fallos por parte del cliente.
¿Cómo optimizamos el LCP?
A la hora de optimizar y mejorar nuestra puntuación para el LCP, recomendamos realizar las siguientes tareas:
- Eliminar los recursos innecesarios de JS o CSS. También es de utilidad aplazar su carga o minificarlos.
- Hablar con nuestro servidor para acelerar los tiempos de respuesta o cambiar de servidor a uno más rápido.
- Optimizar imágenes muy pesadas o que no estén optimizadas con atributos y formatos actualizados. Es útil aplicar lazy loading a las imágenes “below the fold” y hacer uso de imágenes responsive.
¿Qué causa malas puntuaciones en el CLS?
Las malas puntuaciones en el CLS suelen estar causadas por los siguientes motivos:
- Imágenes sin tamaño, sin etiquetas y sin atributos width o height.
- Presencia de iFrames, anuncios o elementos incrustados no optimizados.
- Tener contenido inyectado dinámicamente dentro del sitio web.
- Servicio y carga de fuentes sin estilos. La carga posterior de los estilos de las fuentes puede ocasionar movimiento que perjudica al CLS.
- Cargas o animaciones dinámicas sin recargas.
¿Cómo optimizamos el CLS?
A la hora de mejorar nuestra puntuación en el CLS y optimizarlo, podemos realizar las siguientes acciones:
- Incluir siempre atributos width y height size en las imágenes y vídeos de nuestra web.
- Reserva espacio suficiente para contenido dinámico de tu web, como publicidad o promociones.
- Precargar y optimizar las fuentes.
- Fijarse de forma manual en todas las pequeñas cosas que puedan estar causando cargas tardías que “empujen” hacia abajo el contenido de nuestra web.
¿Qué causa malas puntuaciones en el FID?
Las malas puntuaciones en el FID de nuestra página web vendrán dadas principalmente por recursos JS largos, que requieran de un largo periodo de tiempo de carga y que puedan llegar a bloquear el renderizado de nuestra página web.
Puesto que el FID está estrechamente relacionado con la interactividad de nuestra web, todos los recursos que retrasen el momento en el que esta sea interactiva, empeorarán la puntuación.
¿Cómo optimizamos el FID?
A la hora de mejorar y optimizar el FID de nuestro sitio web, podemos realizar las siguientes acciones:
- Minificar javascript o reducir (eliminar) los elementos JS que no se utilicen en la página. También es útil aplazar la carga de aquellos elementos JS que no se utilicen en la primera carga de la web.
- Configurar nuestro portal web para que realice una carga asíncrona.
- Implementar en nuestro sitio web de forma manual o mediante el uso de plugins, carga condicional (smart) de los elementos de la página, en base a la interacción del usuario con el sitio web.
Otros factores que debemos tener en cuenta
Como pudimos ver en la primera imagen del post, Google no solo se fija en los 3 factores ya comentados para medir la usabilidad y rapidez. Le da mucha importancia a otros factores, que considera como señales de que un sitio web ofrece una buena experiencia de usuario.
A continuación veremos los 3 más importantes, que tendremos que tener en cuenta a la hora de optimizar nuestro sitio web.
Mobile friendly:
Nuestros sitios web deben estar perfectamente adaptados para búsquedas en dispositivos móviles, y para ello deben tener un “responsive” bien implementado. Debemos cuidar aspectos como que el contenido mostrado en ambas versiones sea lo más similar posible, así como mostrar los elementos de una forma que sea cómoda para un usuario de dispositivos móviles.
Es de vital importancia que nuestro sitio web sea completamente compatible con la navegación desde dispositivos móviles, ofreciendo la mejor experiencia posible para el usuario.
Safe browsing y protocolo HTTPS:
Los protocolos de seguridad son de vital importancia para nuestros sitios web. Debido a esto, debemos incluir siempre el protocolo de cifrado HTTPS. Del mismo modo, debemos cuidar que nuestro sitio web no sea hackeado, tratando de reforzar la seguridad, evitando inyecciones de malware, descargas dañinas o intentos de Phishing. Tener una propiedad en Search console nos ayudará a tener este aspecto mejor controlado, así como diversos recursos y plugins de seguridad.
Debemos tener una web segura y protegida.
Evitar los Intrusive Interstitials:
Debemos siempre intentar que el contenido sea accesible fácilmente por parte del usuario que navega por nuestro sitio web. Tenemos que evitar pop-ups que bloqueen el acceso al contenido, ventanas emergentes que cubran en contenido principal, anuncios “interstitials” que el usuario deba cerrar antes de acceder al contenido principal o el uso de diseños web que promuevan este tipo de prácticas (que dejen el contenido principal below the fold, haciendo que el above the fold esté lleno de anuncios).
Nuestra web debe ser limpia, clara y con una información accesible para todos los usuarios.
Conclusión sobre los Core Web Vitals
Si bien no podemos saber con exactitud qué peso tendrán estas métricas dentro del algoritmo de Google, creemos que es de vital importancia que los Core Web Vitals estén optimizados en vuestros sitios web.
No creemos que estos factores vayan a superar en cuanto a peso en el posicionamiento a otros tan relevantes como la autoridad del sitio web, el enlazado interno, externo o la relevancia del contenido, pero tenemos que tener en cuenta una cosa, y es que en un entorno donde cada vez las webs están más y mejor optimizadas, cualquier factor diferencial puede ser determinante a la hora de lograr esa posición 1 para la keyword relevante, y ese pequeño factor diferencial puede ser, perfectamente, la optimización de los Core Web Vitals.
 Santiago Calvo, Especialista SEO.
Santiago Calvo, Especialista SEO.