Trabajar con una cartera de clientes o distintos portales requiere de llevar una monitorización y control de cada uno de ellos para que, si ocurre alguna incidencia, podamos detectarlo de una manera efectiva.
Con este post queremos comenzar una serie de artículos donde explicar cómo crear distintos dashboards para controlar los KPIs de clientes (tanto desde herramienta de Google como externas).
Existen multitud de formas de llevar dicho seguimiento, pero en esta ocasión nos vamos a centrar en poder visualizar de un solo vistazo y en un único documento los principales KPIs que tengamos marcados (por ejemplo sesiones, leads, transacciones…).
El objetivo es ganar tiempo y poder detectar “anomalías” desde un único archivo de spreadsheet, con datos tanto en formato tabla como en un gráfico, en vez de tener que entrar a cada cuenta de Analytics.
Tenemos distintas opciones para visualizar datos, como por ejemplo dashboards de Data Studio, los cuales explicaremos en otro post con datos mucho más detallados.
En este caso vamos a explicar cómo crear un panel con Google Spreadsheet sencillo y, sobre todo, útil. Un panel que nos permita ver de manera clara la evolución de los KPIs de Analytics y Search Console que hayamos fijado.

Contenidos
¿Qué es Google Spreadsheets?
Podríamos definir Google Spreadsheets como hojas de cálculo online que se alojan en Google Drive (un excel online). El poder trabajar hojas de cálculo que varios usuarios, de manera simultánea, puedan editar a la vez es algo genial para agilizar tiempos y evitar errores u olvidos.
Podemos estar 4 personas (o las que sean) editando un mismo archivo sin necesidad de guardarlo, volver a enviarlo, etc. Las funciones son idénticas a las de una hoja Excel, simplemente cambia el nombre. Por ejemplo en Excel es “concatenar” y en spreadsheets “concatenate”
¿Cómo crear un dashboard SEO con Spreadsheets?
A continuación vamos a ver cómo crear un panel donde ver de un vistazo qué tal fue el día anterior (en datos puramente orgánicos) y compararlo con el mismo día de la semana de periodos anteriores.
Datos de Google Analytics
Paso 1: Instalar los complementos de Analytics y Search Console
Dentro de la hoja de Spreadsheets vamos a Complementos/Obtener complementos y buscamos Analytics y Search Console (éste lo dejaremos instalado y más adelante lo configuraremos).
Paso 2: Configurar los datos de las webs a analizar
Vamos primero con Analytics:
- Seleccionamos el complementos de Google Analytics, le damos a create new report y se nos abrirá un desplegable con todos los datos que debemos rellenar de la web.
- Deberemos conectar con nuestro Google Analytics y elegir la cuenta, propiedad y vista que queramos usar.
- A continuación seleccionar las métricas que queremos medir (sesiones (sessions), ingresos (transactionRevenue), transacciones (transactions)… todo lo que se quiera añadir).
- En dimensiones elegiremos “date” y le damos a create report.
- Se nos creará una pestaña llamada “Report Configuration” dónde se irán añadiendo todos los sitios web que introduzcamos.
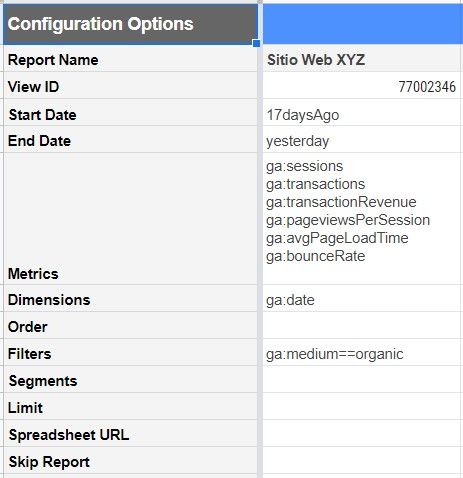
En esta pestaña haremos un par de modificaciones:
En Start Date cambiar a 17 days ago y en Filters añadir un filtro de tráfico orgánico “ga:medium==organic” (aquí podemos poner el filtro que queramos o no poner ninguno y que pille todas fuentes de tráfico). Para esto también podríamos seleccionar un segmento que tengamos creado dentro de Analytics para visualizar datos.
Nos quedará una configuración con este aspecto:
Si queremos añadir nuevos sitios web o clientes simplemente copiaremos esta columna y cambiaremos el campo View ID (nº de vista de Google Analytics) y las métricas que queramos medir (por ejemplo objetivos conseguidos, leads, en vez de transacciones).
Las opciones que nos da Google Spreedsheets son brutales por lo que puedes configurarlas como mejor se adapte a tus proyectos, en nuestro caso esto nos sirve de bastante ayuda.
Paso 3: Descargar los datos de Analytics en nuestra hoja de Spreadsheets
- Una vez lo tengamos completado deberemos ir a Complementos/Google Analytics/ Run Reports y comenzaremos a descargar los datos de Analytics en nuestra hoja de Spreadsheets.
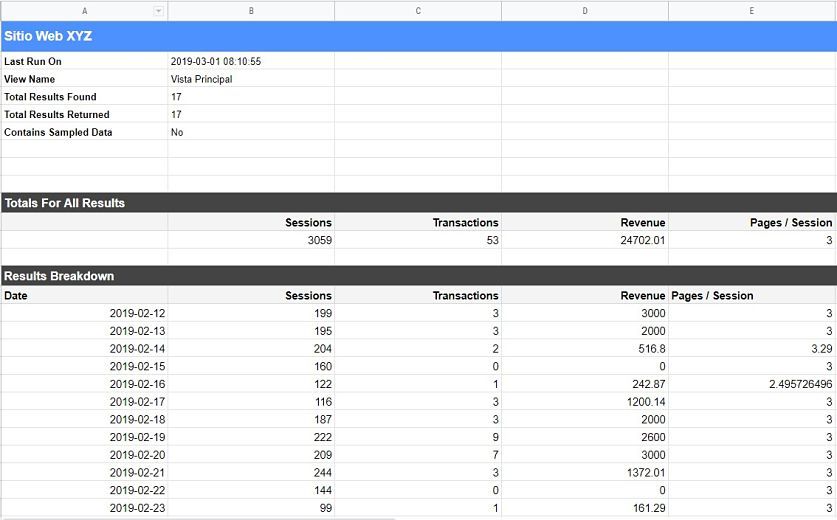
- Después de haberle dado a run reports se nos creará una nueva pestaña con el nombre del sitio web que hayamos elegido, en este caso “Sitio Web XYZ”, con los datos que hayamos seleccionado en metrics.
Paso 4: Creación de Gráfico
Llegamos a la parte visual de nuestro Dashboard (la que usaremos en nuestro día a día). ¿Qué es lo primero que vamos a hacer? Crear un gráfico con las métricas que hemos seleccionado previamente.
- Vamos a Insertar/Gráfico
Sección Configuración:
- En nuestro caso elegimos el gráfico de líneas suavizadas pero esto ya depende de como se quieran visualizar los datos.
- En intervalo de datos debemos seleccionar los datos que se nos han descargado en la pestaña “Sitio Web XYZ”.
- En Eje X seleccionaremos la columna de las fechas de la pestaña “Sito Web XYZ” y en serie las métricas.
Sección Personalizar:
- En este apartado podéis darle el aspecto visual que queráis, por ejemplo nosotros solemos poner los datos numéricos.
- Ir al apartado serie y seleccionar etiquetas de datos
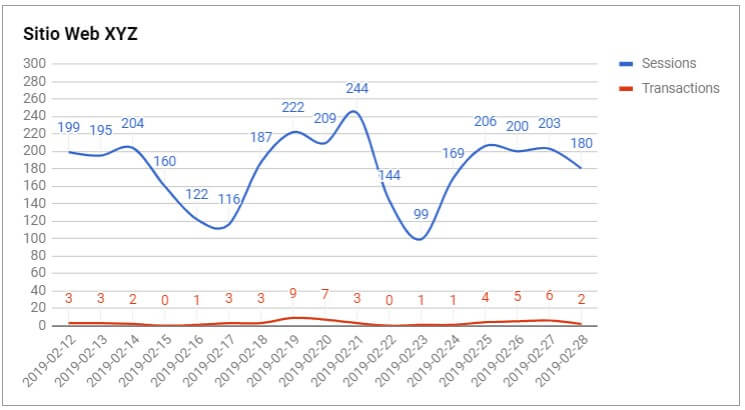
Nos quedará un aspecto similar a este:
Paso 5: Creación de la tabla
Además del gráfico vamos a crearnos al lado una tabla con los datos descargados de Analytics (y posteriormente de Search Console).
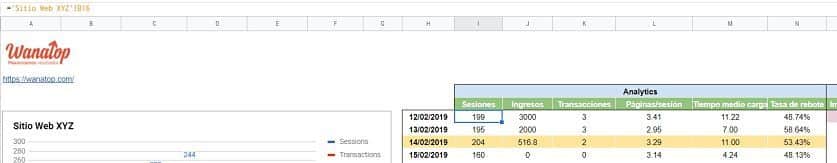
A la derecha de nuestro gráfico creamos una tabla con una columna de fecha cruzada con las métricas seleccionadas.
Las fechas las cogeremos de la pestaña de “Sitio Web XYZ” de manera automatizada (ya que cada día se actualizarán).
Así que nos ponemos en la primera celda y ponemos la función para copiarla, en nuestro caso: =‘Sitio Web XYZ’!A16 y arrastramos hacia abajo.
Para el resto de datos de las métricas lo mismo, nos situamos en la celda y copiamos la función para capturar el dato de la pestaña Sitio Web XYZ
Nos marcaremos en amarillo el día de antes y el mismo día de semanas anteriores para tener una referencia por temporalidad (en muchos sitios web varía el tráfico/objetivos según el día de la semana).
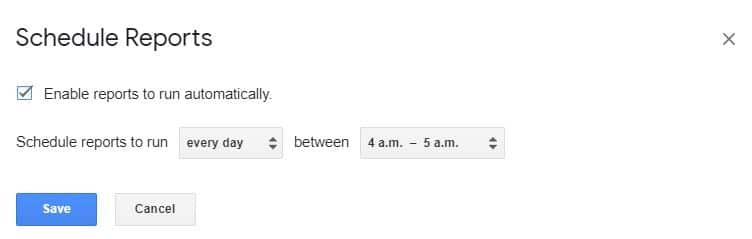
Una vez tengamos esta tabla montada solo nos queda automatizar el complemento de Analytics para que se actualice a diario. Para ello simplemente vamos a Complementos/Google Analytics/Schedule Reports y le damos a enable y seleccionamos cuanto y la hora (por ejemplo every day de 4 a.m. a 5 a.m.).
Datos de Search Console
Para completar nuestro dashboard vamos a añadir datos sacados de Search Console (impresiones, clics y posición media por día).
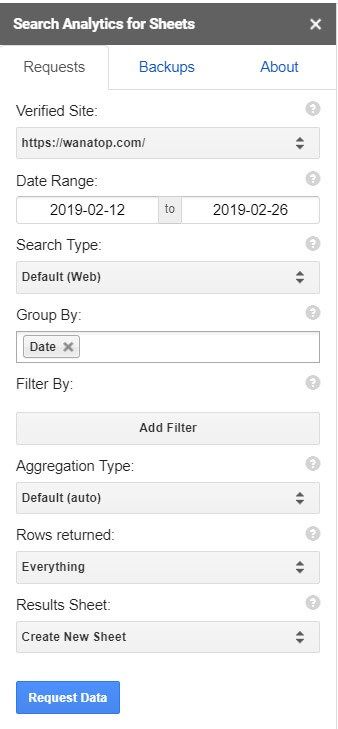
Para ello utilizaremos el complemento de Search Analytics for Sheets que hemos instalado al comienzo del post. El aspecto visual es bastante similar al de Google Analytics, con un desplegable lateral donde elegiremos la cuenta de Search Console de la web que queramos extraer datos.
Paso 1: Configurar los datos de nuestro perfil de Search Console
- Una vez le hemos dado a Search Analytics for Sheet y Open Sidebar, tenemos que conectarnos a la cuenta de Search Console y elegir la propiedad de la que queremos extraer datos.
- En rango de fecha debemos elegir el que tenemos seleccionado en la tabla creada anteriormente con datos de Google Analytics.
- En Group By debemos elegir Date.
Una vez seleccionado esto le damos a request data y se nos creará una pestaña nueva con un nombre del estilo “SAS 2019-02-28 14:27:53”. Aquí recomendamos cambiar a un nombre más “amigable” como SC-Sitio Web XYZ.
Paso 2: Volcado de datos en una tabla
Una vez tengamos los datos los volcaremos en la tabla que hemos creado para Google Analytics. La mecánica será la misma, añadir a su derecha celdas con los datos de Search Console.
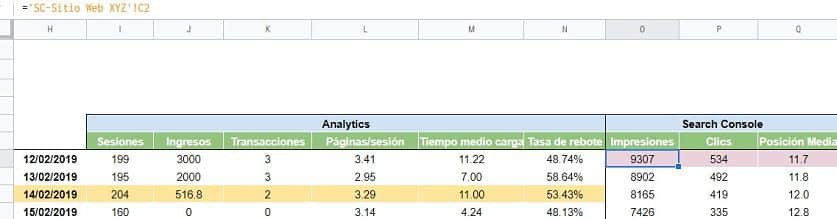
Para pegar los datos añadiremos la misma función que para los datos de Analytics pero haciendo referencia a la pestaña de Search Console. Arrastramos hacia abajo y ya tendremos volcados todos datos.
Paso 3: Actualizar datos a diario
Lamentablemente para los datos de Search Console no podemos programarlo como con Analytics para que se actualice a diario (siempre teniendo en cuenta que Search Console nos da datos hasta 2 días antes). Se podría automatizar pero en este caso os comentaremos cómo hacerlo de forma manual sin que pierdas excesivo tiempo:
- Repetir los mismo puntos que en el Paso 1 (elegir cuenta, rango de fechas actual y seleccionar date).
- En Results Sheet, en vez de seleccionar create new sheet, elegir la pestaña de nuestros datos de Search Console (en nuestro caso SC – Mi Sitio Web XYZ). Esto lo que hará es reescribir los datos y actualizarlos a día de hoy.
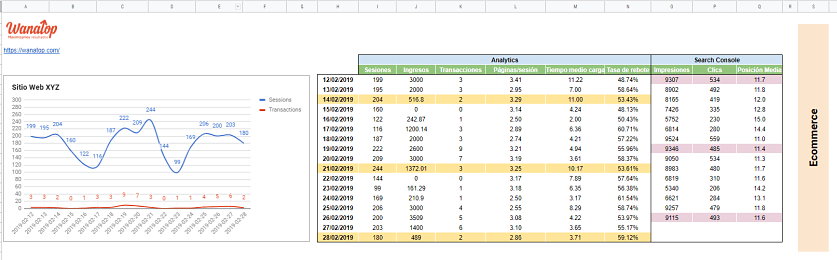
Y ya está, con esto tendremos los datos actualizados. Hemos marcado en color los datos del mismo día a lo largo de 3 semanas para poder comparar.
Como hemos ido viendo a lo largo del post, tenemos multitud de opciones para la creación de Dashboards. Este que os traemos hoy es muy útil para echar un vistazo a varias webs a la vez y detectar rápidamente si ha habido un bajón o una subida.
Descarga nuestra plantilla
Para que sea más fácil que utilicéis este tipo de dashboards os dejamos la plantilla que hemos utilizado para este post. Simplemente tenéis que ir a Archivo y crear una copia para que lo podáis adaptar a vuestras webs o clientes.
https://docs.google.com/spreadsheets/d/1qfDEYc5p55BzEZrioQnK28VPCFbj-asZAOXkjNEy0x0/
Esperamos que este post os haya servido de ayuda. Así que… ¿Estás preparado para crear tu propio Dashboard? 😉