Monitorizar Googlebot es una tarea esencial que debería implementar todo analista seo para poder interpretar la manera en que una determinada web es monitorizada y rastreada por Google, algo que vamos a ver con Google Analytics y Google Tag Manager.
Con este post quiero comenzar una serie de post sobre funciones avanzadas que gracias a Tag Manager podemos implementar para mejorar nuestros datos y accione relacionadas con SEO, y que viene de una charla realizada en Ensalada SEO, reuniones que hacemos en Zaragoza para hablar de tráfico orgánico.
Hay que tener en cuenta que finalmente este experimento no ha llegado a cumplir su función, pero ha derivado en otras opciones interesantes, y el desarrollo puede ayudar a entender mejor Tag manager.
Cosecha propia 100%
Monitorizando Googlebot en nuestra web podremos descubrir varios insights tal como las páginas preferidas por Google, las páginas en las que está decayendo su interés, frecuencia de rastreo, e incluso rutas y zonas favoritas.
Esta monitorización se puede realizar de varias maneras, incluyendo el análisis de los logs del servidor, donde podemos encontrar a Googlebot fácilmente y hoy en día considero que es la manera más fideligna.
Otra manera es la identificación de Googlebot mediante PHP (más abajo) y pasando sus visitas a una dimensión de Analytics mediante un script, una solución que era la más normal y popular hasta ahora, y que funciona de forma acertada. Lo más recomendable sin tener que entrar en logs.
En este caso buscaba proponer una manera más sencilla y personalizable, en la que paso a paso os voy a mostrar en primicia como monitorizar Googlebot en Analytics mediante Tag Manager.
¿Con Analytics y Tag Manager?
Todo profesional del sector conoce Google Analytics, y muchos saben que podemos llevar nuestros propios datos para poder ser monitorizados y cruzados con el resto de información.
Para quien no conozca Google Tag Manager tiene que tener en mente que en principio es un contenedor de etiquetas, como un pequeño caballo de troya que introducimos en nuestra web solo una ver, para poder administrar luego en un panel las etiquetas, activadores de las etiquetas y elementos variables con los que poder condicionar.
Estamos hablado de poner etiquetas tan básicas como Analytics, conversión y remarketing de Adwords o el pixel de Facebook fácilmente y sin tener que entrar al código de la web principal.
No solo eso, sino que podemos lanzar eventos a Analytics o activar remarketing cuando sucedan cosas precisas en los elementos visibles de la web, según palabras contenidas en la url, clics en determinados lugares, y mucho más. Es una herramienta avanzada que esconde posibilidades inauditas.
Podemos identificar a Googlebot y podemos hacer que sucedan cosas en Analytics, en este caso lanzaremos eventos que nos darán información.
¿Os interesa saber como se comporta Google con vuestra web?
Monitorizando a Googlebot paso a paso
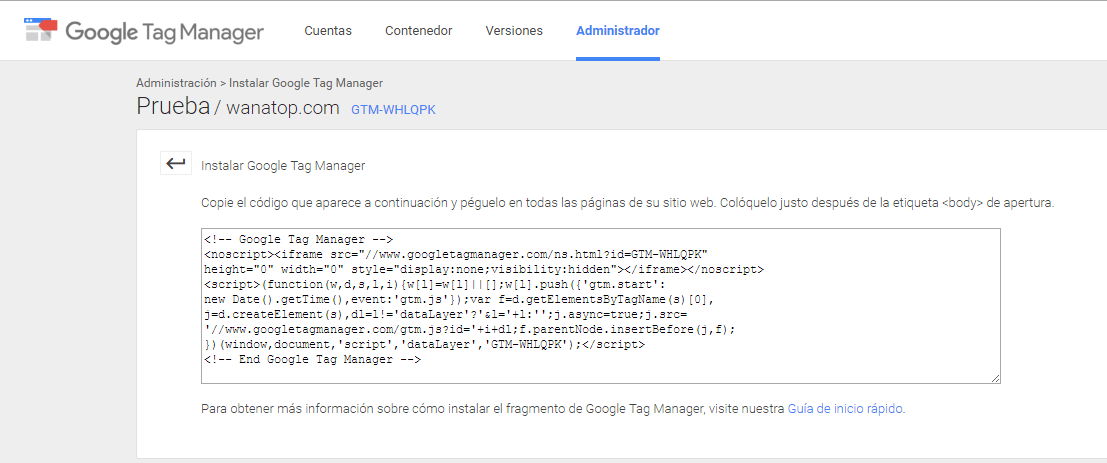
Instalando Google Tag Manager
Necesitaremos una cuenta de Analytics y una cuenta de Tag Manager, donde llevar la operativa de este proceso.
A la hora de hacer pruebas os recomiendo usar una propiedad de Analytics de prueba, para no lanzar datos a una cuenta real, y que los datos se vean falseados o salpicados por datos que no valen.
También necesitaremos una cuenta de Google Tag Manager, donde crearemos nuestro proyecto y obtendremos nuestro primer contenedor.
Este contenedor siempre se sitúa bajo la etiqueta <body> de todas las páginas que componen nuestra web, en muchos casos editando el header encontramos una rápida solución, o si usamos un CMS podemos implementar un plugin concreto para añadir este fragmento de código a nuestra web justo donde lo queremos.
Podremos asegurar que la instalación está correcta y activa usando la extensión de Chrome Tag Assistant con la que nos avisará de las etiquetas implementadas de Google en la URL que visitemos.
Ya podemos migrar a Tag Manager nuestras etiquetas.
Creando los elementos necesarios en Google Tag Manager
Necesitaremos de los 3 elementos principales de Tag Manager, una variable personalizada de Javascript, un activador, y una etiqueta.
El funcionamiento va a ser el siguiente.
Gracias al Javascript que vamos a añadir a nuestra web mediante Tag Manager, vamos a poder detectar Googlebot en todas las páginas de nuestra web, y cuando la visita sea de Googlebot lanzaremos un evento a Analytics cargado de la URL que ha sido visitada.
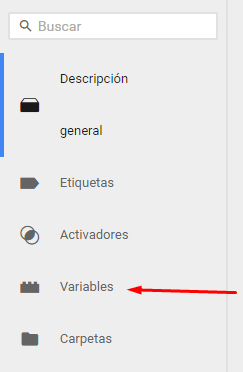
Empezaremos a construir este sistema desde el elemento más personalizable la variable, en este caso, de Javascript.
Tendremos que crear una varible definida por el usuario que son las que definimos nosotros con más exactitud, las tenemos bajo las varibles integradas habilitadas, que son las que vienen de alguna manera predefinidas por Tag Manager para poder trabajar de forma más rápida, pero en este caso será definida por el usuario.
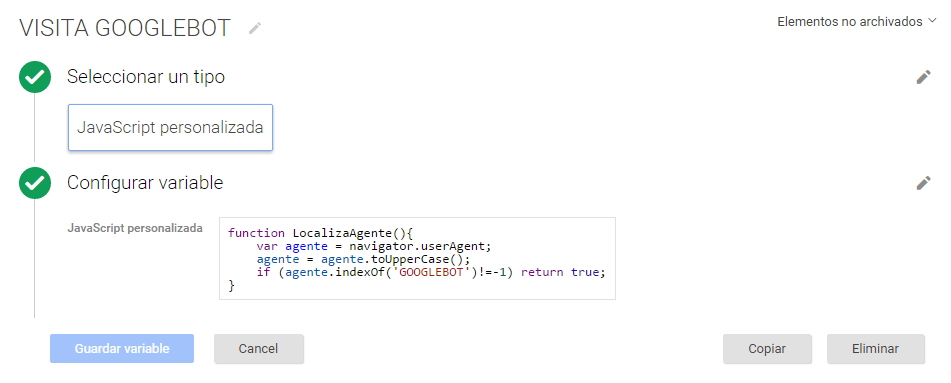
A continuación queda la vista previa de como debería quedar esta variable.
Su nombre es VISITA GOOGLEBOT aunque puede tener el que queráis, siempre que sea una variable de JavaScript personalizada, donde pondremos el código que encontraremos a continuación:
El código es el siguiente, dentro de la cadena del agente que está visitando la web, encuentra la cadena Googlebot y la detecta devolviendo la respuesta true, que usaremos como activador.
En este caso hemos pasado la cadena a mayúsculas automáticamente en la función para poder trabajar sin problemas con otros elementos de la cadena de datos del navegador visitante:
function LocalizaAgente(){
var agente = navigator.userAgent;
agente = agente.toUpperCase();
if (agente.indexOf('GOOGLEBOT')!=-1) return true;
}
En este caso solo hemos elegido Googlebot, pero podemos hacer una expresión para añadir los nombres de todos los bots que utiliza Google.
A continuación vamos a crear la etiqueta que va a traspasar los datos a Analytics, vayamos a por ello.
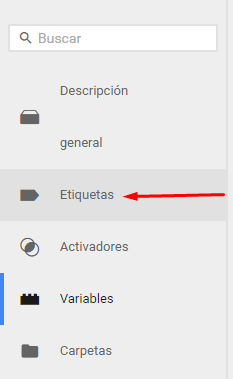
Nos movemos entre las opciones del menú hasta la zona de etiquetas, donde crearemos una nueva.
Al crear una nueva etiqueta crearemos el activador, elemento necesario para condicionar la publicación de la etiqueta.
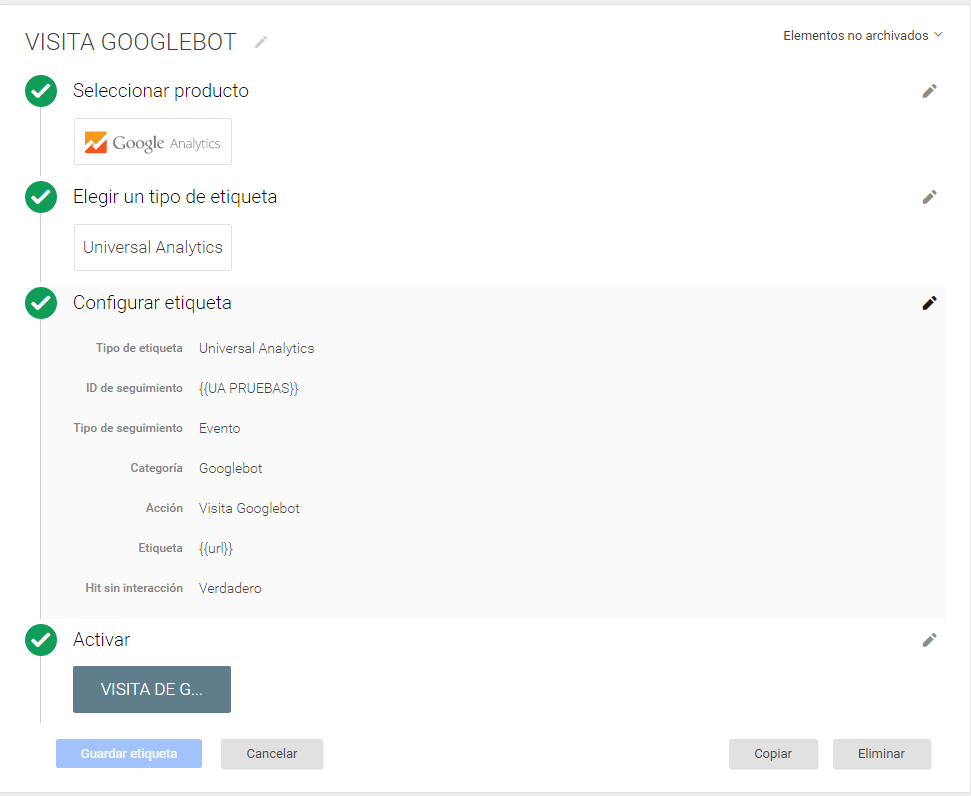
La nueva etiqueta quedará de la siguiente manera, os la explico paso a paso.
Es una nueva etiqueta que nombraré VISITA GOOGLEBOT.
Esta etiqueta trabaja con el producto Analytics, que veremos que viene precargado para seleccionar.
Este caso se trata de Universal Analytics, que es el código actual que usa Google Analytics.
En el ID de seguimiento introducimos el ID de la cuenta de Analytics al que queremos enviar los datos, en mi caso tengo una variable constante en la que llamando a {{UA PRUEBAS}} es sinónimo de el ID de la cuenta de pruebas, así no tengo que andar haciendo corta pega del ID constantemente.
Vamos a decirle que el tipo de seguimiento no va a ser de páginas vistas como suele ser normal en Analytics, sino que vamos a usar la funcionalidad de eventos, que será el tipo de seguimiento.
Ahora pasamos a configurar los campos tipo que traspasaremos a los eventos de Analytics que suelen ser categoría, acción y etiqueta.
En categoría ponemos lo que nos apetezca, será lo que veremos en Analytics, en este caso esta categoría madre la he llamado «Googlebot«.
La acción contiene las acciones relacionadas dentro de la categoría que hemos definido, en este caso lo que vamos a monitorizar de Googlebot son sus visita, así que lo llamaré «Visita Googlebot«.
La etiqueta es un extra de información asociada que le paso al evento, en este caso vamos a pasar de forma dinámica la url que ha visitado Googlebot, seleccionando la variable precargada {{ url}}
Tendremos un Hit sin interacción, por lo que elegiremos «Verdadero«, cuidado pues por defecto sale falso. Serán eventos puntuales y sin duración.
¡Ya tenemos nuestra etiqueta!
Pero cuidado, esto no funciona a no ser que le digamos a la etiqueta cuando tiene que trabajar, cuando tiene que activarse, es decir, necesita un activador.
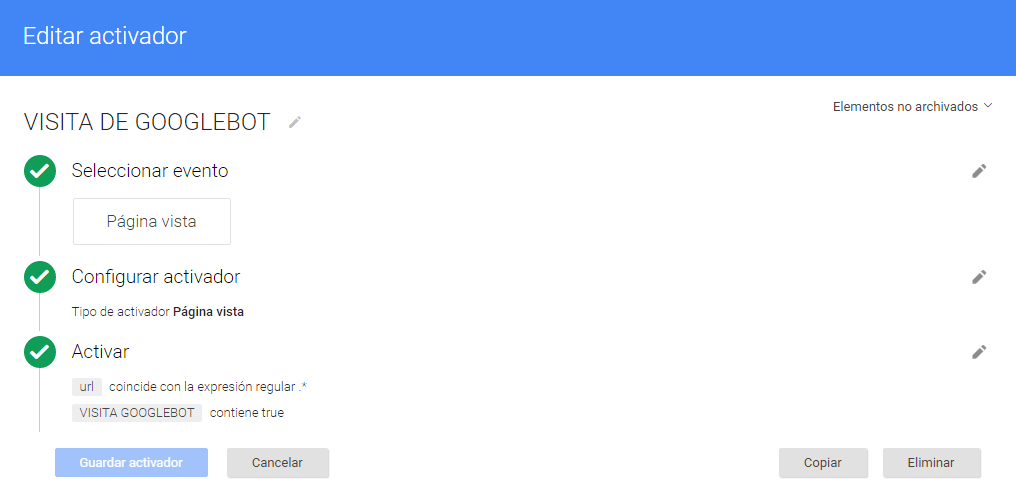
Aquí lo tenemos, os lo cuento paso a paso tras la imagen.
Tras finalizar la etiqueta de evento de Analytics, nos encontramos con la zona «Activar» que nos da varias opciones para hacer que se lance el evento, pero nosotros lo queremos en unas condiciones muy específicas:
Cualquier página de nuestra web, mientras sea visitada por Googlebot.
Por lo que creamos un nuevo activador que vamos a personalizar, le damos a «Más» y le damos a «Nuevo»
Este activador va a ser del tipo página vista, y vamos a condicionarlo a dos situaciones que tienen que ocurrir.
1- Que la url visitada sea… cualquiera, para lo que pondremos una expresión regular «.*» que es como decirle todas. Le damos al simbolito de + para añadir otra regla.
2- Seleccionamos que nuestra variable personalizada, que tendremos en el desplegable, «VISITA GOOGLEBOT» contenga «true«, es decir, que se ejecute, que haya visita de Googlebot.
Guardamos todo, y publicamos.
Analytics ya está detectado las visitas de Googlebot y en qué páginas suceden.
Vamos a pasar a comprobarlo directamente a Analytics, aunque Tag Manger nos da diversas opciones para ir comprobando que todo funciona bien, como vista previa, o la extensión de Chrome WASP.
Comprobar que funciona
Siempre que hayamos publicado esta etiqueta, en principio inofensiva si hemos hecho todo paso a paso y vemos en la vista previa que la web se visualiza correctamente, podremos ver que la cosa funciona, claro, siempre que haya visitas de Googlebot, que vamos a simular.
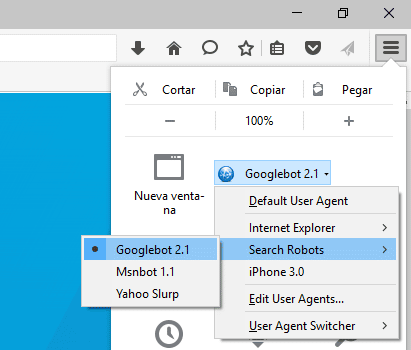
En mi caso utilizo una extensión para Firefox llamada User Agent Switcher que sirve para emular visitas de distintos agentes, en el que está Googlebot. Habrá similares para Chrome.
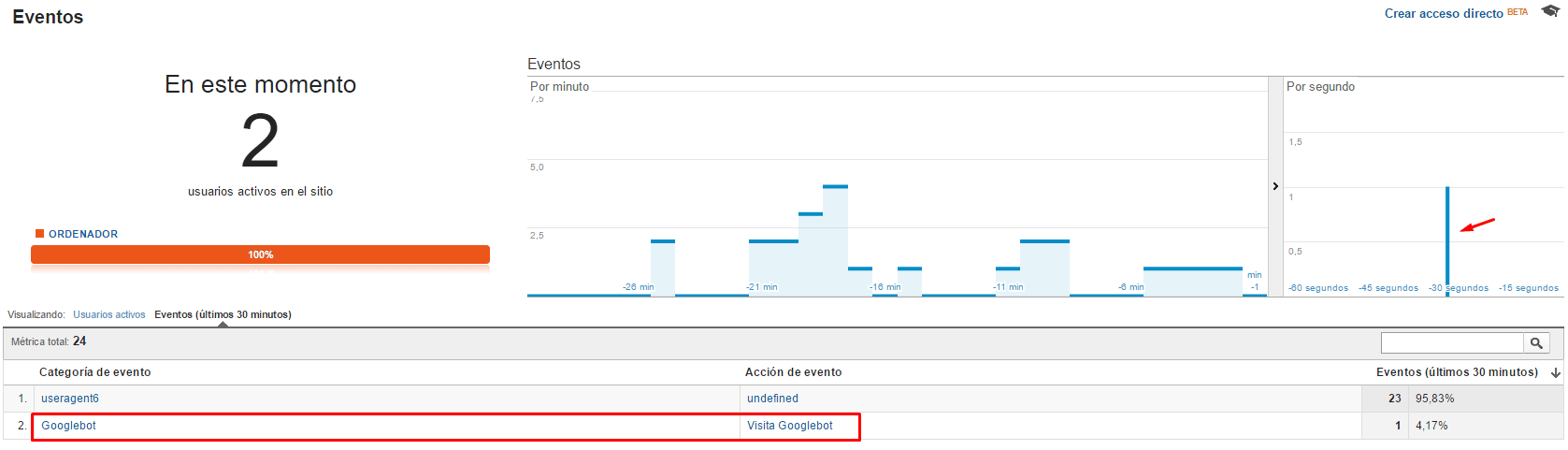
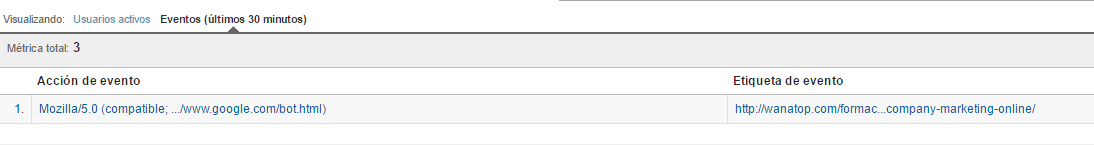
Cuando realicemos esto tendremos que estar la propiedad de Google Analytics a la que estemos lanzando los eventos, en la modalidad tiempo real, eventos, eventos en los últimos 30 minutos (importante), pues hemos dicho que no tienen duración.
Y veremos algo similar a esto:
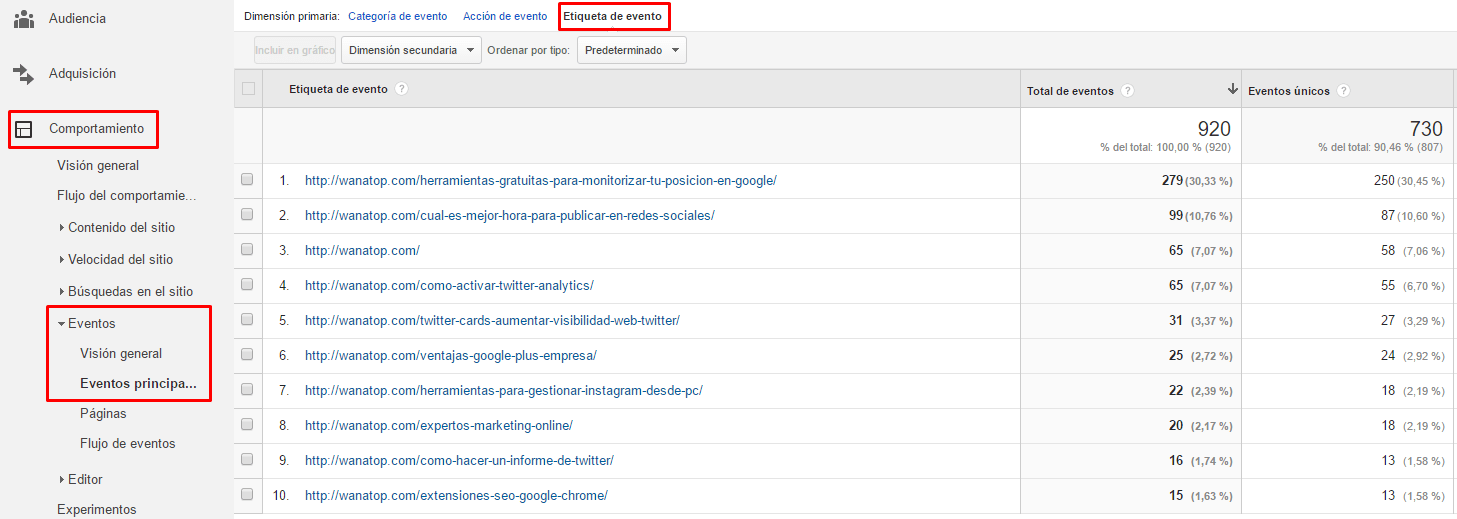
Y dejándole recopilar datos, podremos analizar en la zona de comportamiento/eventos todas las páginas (etiqueta) que han sido visitadas por Googlebot (acción) dentro de la categoría Googlebot, y así descubrir cuales son las páginas favoritas de Google, cuanto las rastrea, donde estamos perdiendo su interés, y muchos datos más.
Una vez aquí podemos añadir dimensiones secundarias como horas del día o días de la semana para obtener más información.
Detectar useragent y añadirlo a la información
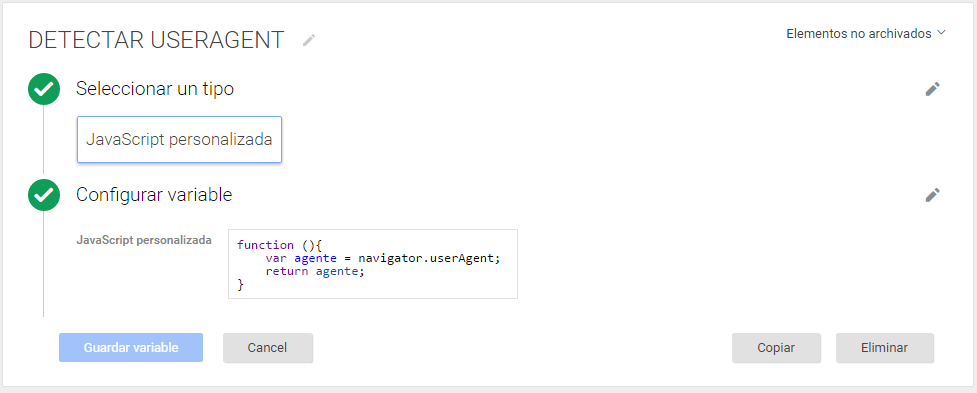
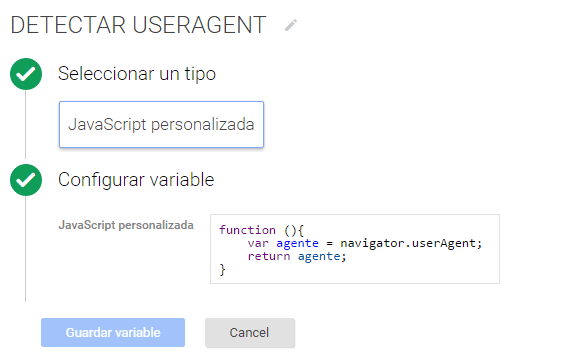
Podríamos hacer una variable personalizada de Javascript similar a la que ya tenemos pero con este aspecto:
Este sería el código:
function (){
var agente = navigator.userAgent;
return agente;
}
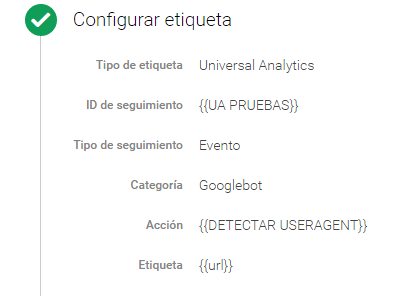
En el que si enriquecemos nuestra etiqueta de eventos de Googlebot con esta variable añadiéndola como acción por ejemplo:
Podríamos obtener en Analytics más información sobre el tipo de navegador que ha usado Googlebot para visitarnos.
¡Ojo! Esto no ha resultado
Cuidado, en este momento esta solución no funciona más que con algunos simuladores de agentes, todavía no funciona con Googlebot normal, pese a que la teoría es buena.
Desconozco si es por la carga asíncrona de Tag Manager, si es por el propio uso de Javascript, aunque no debería ser así, o por algo muy sencillo que no logro ver, pero por ahora recomiendo el uso de la monitorización de Googlebot por PHP que podéis encontrar en este post.
Al final el comportamiento de los crawlers es diferente de los navegadores y las páginas vistas, y esto hace que en ocasiones no se ejecuten todos los javascripts que componen la página y sus funciones. Al final estamos pidiendo cargar un js, que carga otro js para enviar información a otro js.
Toda ayuda para avanzar será bienvenida.
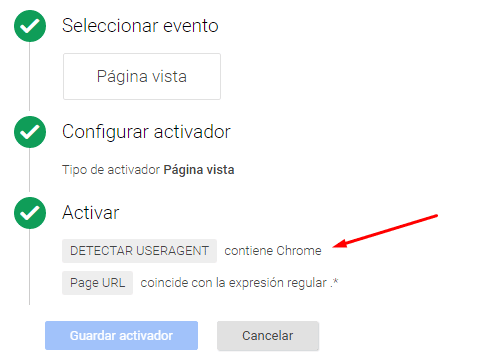
Podemos crear una variable personalizada de Javascript orientada a detectar toda la información del visitande y su navegador, y que nos la devuelva para ser usada como activador:
Con un disparador de este tipo podemos disparar etiquetas según el navegador del visitante ¿Interesante no?
BONUS: Muchas más posibilidades
Estamos hablando de que vamos a conseguir detectar las visitas de los crawlers de Google, con todo lo que esto supone.
En este caso hemos monitorizado esto con eventos, pero podríamos ejecutar código abierto, o medir otras opciones.
Ejecutando este tipo de Javascripts podemos modificar elementos de nuestra web como pueden ser el contenido, title o H1, y pueden ser disparados siempre que la visita sea Googlebot, aunque ya os adelanto que no es tan fácil engañar a Google:
document.getElementsByTagName('Title')[0].innerHTML = 'title personalizado';
Si os ha gustado este post, y queréis que sigamos publicando funcionalidades básicas o avanzadas de Tag Manager, comentarlo, seguiremos, y os ayudaremos a sacar lo mejor es esta herramienta, pues ofrecemos servicios profesionales relacionados con Google Tag Manager.
 Alberto López, Fundador y CEO.
Alberto López, Fundador y CEO.