Te voy a hablar de cómo implementar Google Tag Manager en tu WordPress con varias opciones y de manera sencilla, acompañando el post de un videotutorial para dar más claridez.
No te voy a contar qué es y para qué sirve Google Tag Manager, pues si lo quieres implementar será porque ya tengas esa necesidad de implementar etiquetas de analítica, campañas y optimización web, solo entraré en la implementación, y para uso avanzado te ofrecemos más post para ir avanzando en el uso de Google Tag Manager.
Al hablar de implementación de Google Tag Manager es importante tener en cuenta que cualquier etiqueta que tengas implementada de forma tradicional, y quieras tenerla por GTM, la tendrás que eliminar para ponerla directamente desde GTM, que es una de las grandes dudas que asaltan antes de lo que vamos a realizar.
Contenidos
El contenedor de Google Tag Manager
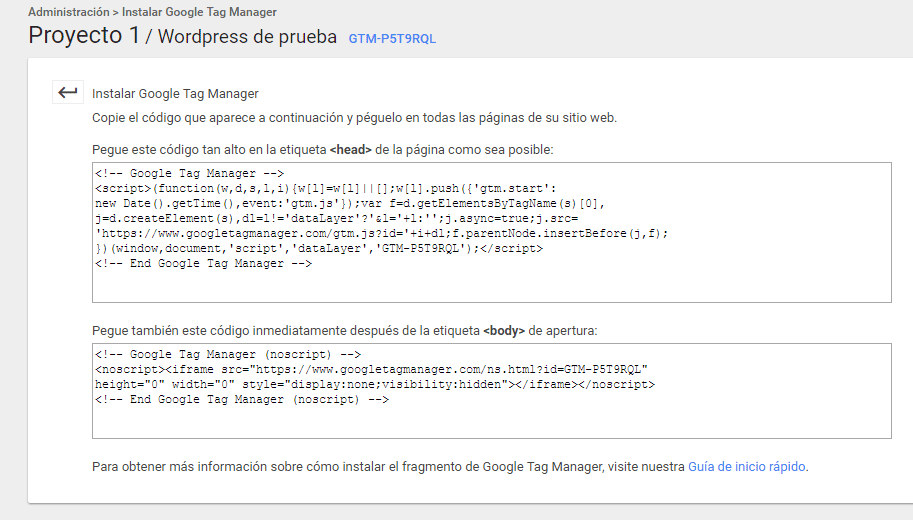
El código del contenedor es lo que vas a implementar en tu web.
Un contenedor tiene dentro todas las etiquetas y configuraciones necesarios para una web o dominio, y tal como una propiedad de Google Analytics, será lo que tengas que poner en toda la web.
Es lo que obtienes al comenzar con Google Tag Manager, entrar, crear un proyecto (que puede tener varias webs) y por cada web de este proyecto crearás un contenedor.
Si es la primera vez que entras te guiará hasta la obtención de un contenedor.
Actualmente ya tiene dos partes, y nos indica claramente donde va cada una, es la única implementación técnica de código en la web que necesitarás hacer, a partir de ahora gestionarás todo desde el panel de GTM.
Este código se puede poner en WordPress mediante tres maneras:
- Editando la plantilla por FTP (Sé conectarme a un FTP y editar código)
- Editando la plantilla desde WordPress (No sé conectame a un FTP ni HTML, pero podría pegar este código si lo veo fácil)
- Por plugin (nivel máximo de facilidad)
Código de Google Tag Manager por FTP
Necesitarás tener a mano los datos de acceso al FTP, y un gestor como Filezilla para poder conectarte a los archivos de tu web.
Lo bueno es que una vez dentro si lo que te espera es un WordPress, son siempre iguales.
Necesitas ir a la plantilla que usas y buscar su cabecera, que es el archivo común a toda la web ideal para extender la implementación de GTM a toda la web, y además donde debe hacerse:
Dentro de tu FTP ves a /wp-content/themes/ y busca tu plantilla, allí necesitarás encontrar header.php y editarlo.
Vemos que un trozo de código queda justo debajo de <head> y el otro debajo de <body>
Código de Google Tag Manager por editor de WordPress
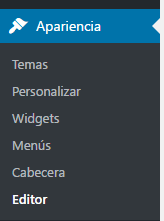
Es la misma implementación que la anterior opción, simplemente que llegaremos a editar header.php desde opciones de escritorio de nuestro WordPress, sin necesidad alguna de entrar al FTP, solo con un acceso normal a la edición.
Plugin para implementar Google Tag Manager en WordPress
Para mi el mejor plugin para implementer Google Tag Manager en WordPress es un plugin que se llama de forma similar, del autor Thomar Geiger.
Enlace aquí al plugin de Google Tag Manager para Wordpress.
Tras instalarlo solamente pedirá el ID de tu contenedor, ese número identificativo único que encontrarás en Google Tag Manager, arriba a la derecha, o junto al contenedor en el listado de cuentas.
Este plugin me parece una pasada porque también realiza eventos automáticamente que podemos utilizar en GTM para disparar etiquetas (scroll, acciones sociales…), capas de datos avanzadas de WordPress (usuario logueado, búsquedas…) e integraciones con Woocommerce para crear la capa de datos de comercio electrónico y Contact Form 7 para lanzar eventos con los formularios enviados.
Videotutorial para implementar Google Tag Manager en WordPress
Te dejo un vídeo que he realizado en el que podrás ver ejemplos de las 3 implementaciones paso a paso, y además verás como hacer tu primera etiqueta de Analytics y comprobar que funciona correctamente:
Espero que te haya resultado interesante el post y lo compartas por tus redes sociales. Para cualquier duda, puedes dejar un comentario.
 Alberto López, Fundador y CEO.
Alberto López, Fundador y CEO.